
Hexo主题之hexo-theme-matery踩坑
1、序言:
最近元旦放假,想着自己也没啥事情要做的,自己博客也是好久没有更新过了,自己想换一个主题,然后参照了很多主题,最后选择了github上面的开源主题hexo-thme-matery这个主题,然后就有了下面就是自己遇到的一些坑了~
2、踩坑
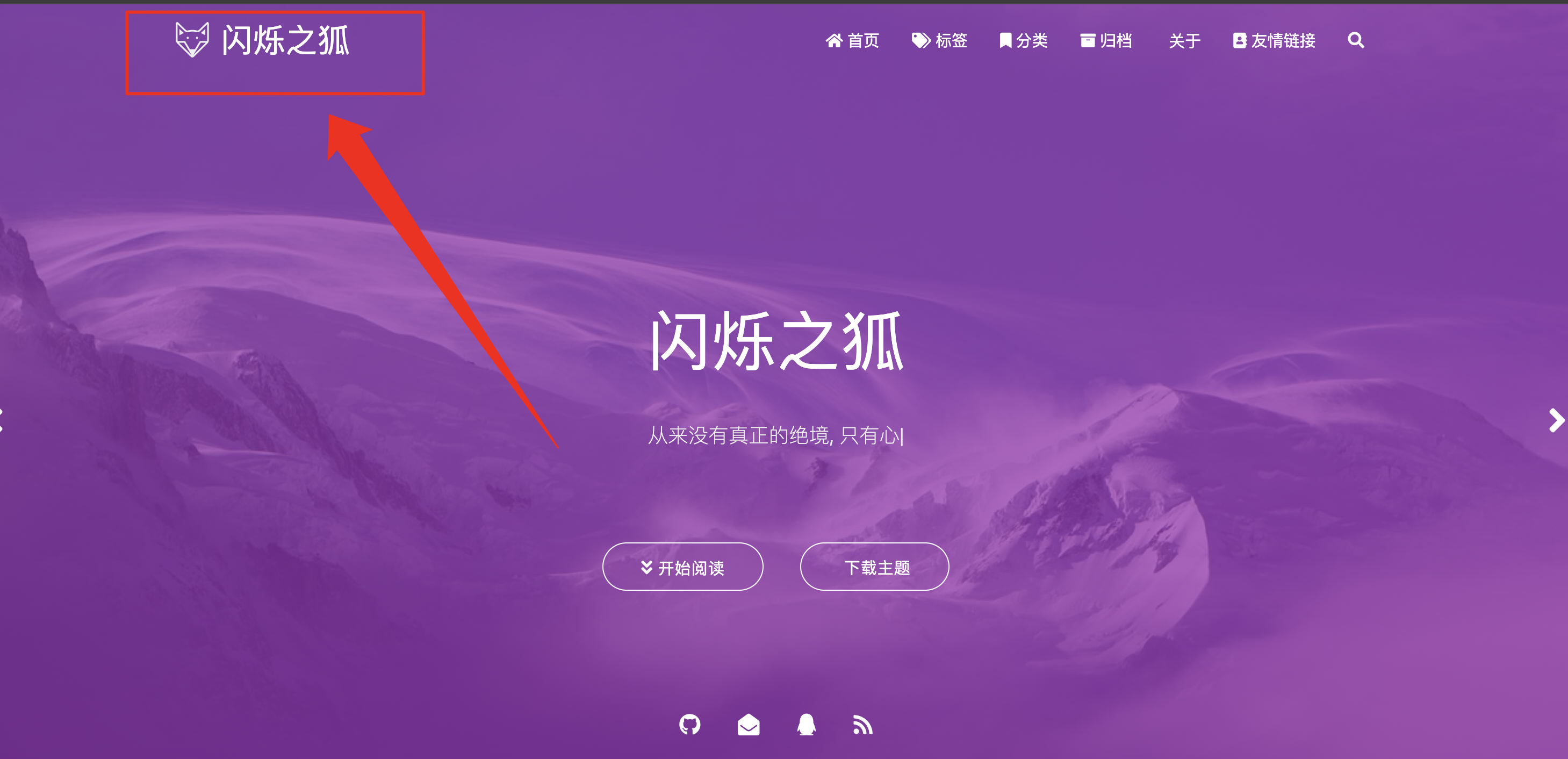
2.1 标题

上图箭头指的就是我踩坑的第一个点了,这个其实也是怪我自己没有好好去看官方文档,其实这里就是你想要的博客名称,但是这个配置文件里面是没有显示的,这个需要你手动去添加,在根目录配置文件里面修改themes/hexo-theme-matery/_config.yml在_config.yml配置文件里面进行添加:
1 | title: Couture's Blog # title后面就是你的博客名字,也就是我上面箭头指的地方 |
修改完成以后,就是下面这样的了,第一个坑算是解决了

2.2 副标题
先说明这个问题如何产生,如下图(当然这个是我已经修改好了),没有修改的话上面这段话显示的是subtitle,我一直以为副标题在配置文件中修改:
subtitle配置文件:
1 | subtitle: |
但是我发现问题根本不是在这里,而是在themes/hexo-theme-matery/layout/_partial/bg-cover-content.ejs在博客主题里面的bg-cover-content.ejs这个文件夹里面,第7行8行之间,下面我也给配置文件内容给列出来,对应修改就行了,第二个坑也算是给解决了。
1 | <div class="row"> |

上面是我修改这个副标题的方式,可能看到这篇博客的大佬们还有更好的修改方式,我可能只是用了一种最笨的方式了。
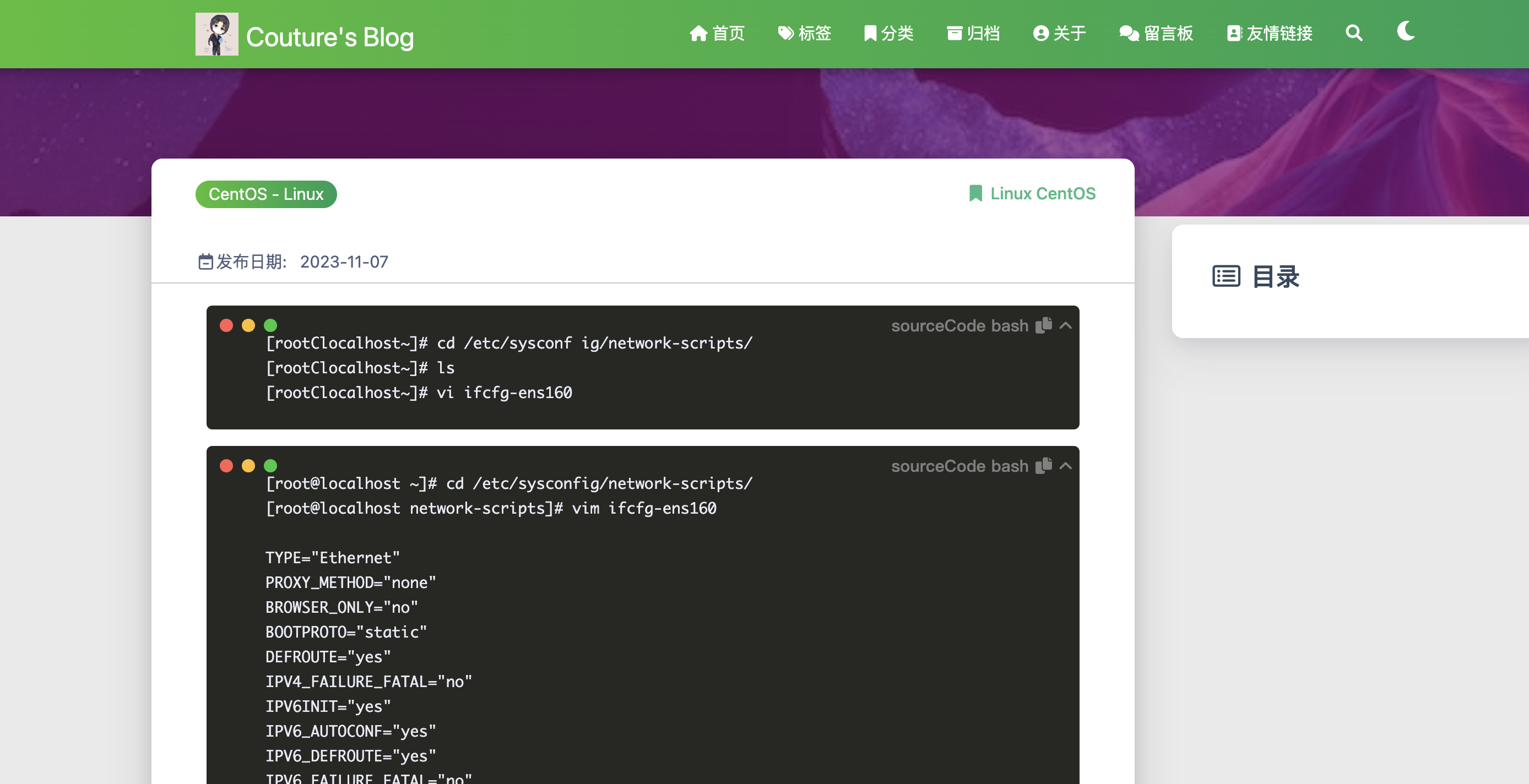
2.3 代码块之究极大坑
问题产生,如图所示的代码块显示出了明显的问题:

我最开始想着是我在_config.yml配置文件中没有设置好,但是我看配置文件中的相关的是code,没有代码块的样式设置,只有一些开关如下:
1 | # 代码块相关 |
这些显示,我是怎么设置都不能解决问题,然后就开始百度查询问题解决方式,最后经过不懈努力,终于是找到了方式,这个github的issue中也有其他的小伙伴提到过,我的解决方案:
2.3.1 首先要安装插件hexo-prism-plugin:
1 | npm install hexo-prism-plugin --save |
2.3.2 因为hexo主题自带有highlight语法高亮插件,这个插件要禁用
1 | highlight: |
2.3.3 开始配置hexo-prism-plugin插件,然后插件的配置用途我在下面也进行解释说明
1 | prism_plugin: |
2.3.4 看最后的显示效果

2.4.5 到此这个坑已经是解决了。
3、致谢
感谢开源作者@Blinkfox的贡献精美主题
对我来说这个主题里面的很多功能我是没有启用的,目前看来也已经是够用了,记录一些琐碎的东西,也希望更多伙伴能一起讨论关于这个主题的一些东西,共同学习和进步,希望我的这篇记录也能给你带来些许的帮助~